澳彩资料免费的资料大全wwe,2004新澳门天天开好彩大全,新澳2024年精准资料期期,2024澳门天天开好彩大全免费,澳门4949精准免费大全,澳门最准的资料免费公开,2024新澳天天开好彩大全,2024澳门免费精准大全,2024澳门天天开彩,4949精准澳门彩最准确的,49资料网必中生肖2024,4949澳门精准免费大全,2024澳门天天开好彩大全2023,2024澳门精准正版澳门码,2024新澳门天天开好彩大全,澳彩资料免费资料大全,2024天天开好彩大全正版,2024年新澳门天天开彩免费资料,2024澳门天天六开彩免费,2024年新奥正版资料免费大全,2024新澳门正版免费资木车,2024今晚新澳门开特马,2024全年资料免费大全,澳门最精准正最精准龙门,澳门六开彩天天开奖结果生肖卡,澳彩资料免费的资料大全wwe,新澳新澳门正版资料,澳门一码一肖一特一中管家婆,2024年正版资料免费大全,新澳内部资料精准一码,澳门最精准正最精准龙门蚕,新澳门内部一码精准公开,新澳今天最新资料,澳门一肖一码一特一中云骑士,澳门最精准免费资料大全旅游团,新澳最新最快资料新澳50期,澳门一肖一码一必中一肖雷锋,2024澳门天天开好彩大全开奖记录,澳门正版资料大全免费大全鬼谷子,澳门正版资料大全资料生肖卡,澳门正版资料免费大全新闻,7777788888精准管家婆,澳门正版免费全年资料大全问你,澳门一码一码100准确,澳门一肖中100%期期准,2024年澳门天天开好彩大全,新澳2024年最新版资料,澳门一肖一码100准免费资料
港彩高手出版精料
澳门精华区
香港精华区
- 297期:【贴身侍从】必中双波 已公开
- 297期:【过路友人】一码中特 已公开
- 297期:【熬出头儿】绝杀两肖 已公开
- 297期:【匆匆一见】稳杀5码 已公开
- 297期:【风尘满身】绝杀①尾 已公开
- 297期:【秋冬冗长】禁二合数 已公开
- 297期:【三分酒意】绝杀一头 已公开
- 297期:【最爱自己】必出24码 已公开
- 297期:【猫三狗四】绝杀一段 已公开
- 297期:【白衫学长】绝杀一肖 已公开
- 297期:【满目河山】双波中 已公开
- 297期:【寥若星辰】特码3行 已公开
- 297期:【凡间来客】七尾中特 已公开
- 297期:【川岛出逃】双波中特 已公开
- 297期:【一吻成瘾】实力五肖 已公开
- 297期:【初心依旧】绝杀四肖 已公开
- 297期:【真知灼见】7肖中特 已公开
- 297期:【四虎归山】特码单双 已公开
- 297期:【夜晚归客】八肖选 已公开
- 297期:【夏日奇遇】稳杀二尾 已公开
- 297期:【感慨人生】平特一肖 已公开
- 297期:【回忆往事】男女中特 已公开
- 297期:【疯狂一夜】单双中特 已公开
- 297期:【道士出山】绝杀二肖 已公开
- 297期:【相逢一笑】六肖中特 已公开
- 297期:【两只老虎】绝杀半波 已公开
- 297期:【无地自容】绝杀三肖 已公开
- 297期:【凉亭相遇】六肖中 已公开
- 297期:【我本闲凉】稳杀12码 已公开
- 297期:【兴趣部落】必中波色 已公开
【管家婆一句话】

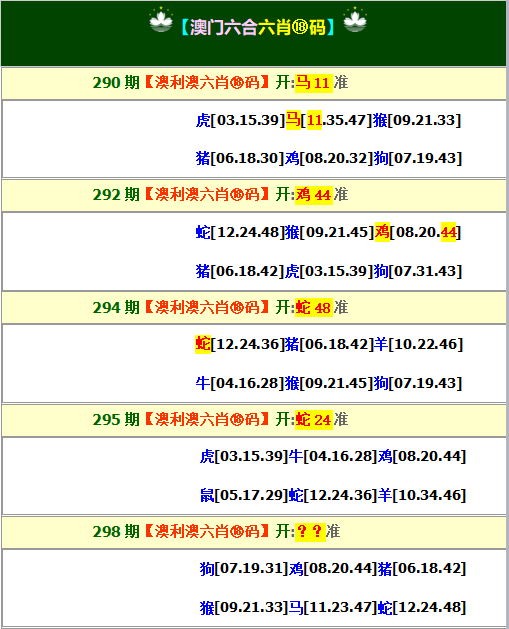
【六肖十八码】

澳门正版资料免费资料大全
- 杀料专区
- 独家资料
- 独家九肖
- 高手九肖
- 澳门六肖
- 澳门三肖
- 云楚官人
- 富奇秦准
- 竹影梅花
- 西门庆料
- 皇帝猛料
- 旺角传真
- 福星金牌
- 官方独家
- 贵宾准料
- 旺角好料
- 发财精料
- 创富好料
- 水果高手
- 澳门中彩
- 澳门来料
- 王中王料
- 六合财神
- 六合皇料
- 葡京赌侠
- 大刀皇料
- 四柱预测
- 东方心经
- 特码玄机
- 小龙人料
- 水果奶奶
- 澳门高手
- 心水资料
- 宝宝高手
- 18点来料
- 澳门好彩
- 刘伯温料
- 官方供料
- 天下精英
- 金明世家
- 澳门官方
- 彩券公司
- 凤凰马经
- 各坛精料
- 特区天顺
- 博发世家
- 高手杀料
- 蓝月亮料
- 十虎权威
- 彩坛至尊
- 传真內幕
- 任我发料
- 澳门赌圣
- 镇坛之宝
- 精料赌圣
- 彩票心水
- 曾氏集团
- 白姐信息
- 曾女士料
- 满堂红网
- 彩票赢家
- 澳门原创
- 黃大仙料
- 原创猛料
- 各坛高手
- 高手猛料
- 外站精料
- 平肖平码
- 澳门彩票
- 马会绝杀
- 金多宝网
- 鬼谷子网
- 管家婆网
- 曾道原创
- 白姐最准
- 赛马会料
[【澳门一肖一码必中一肖】(ICP备案号)]
友情链接:百度
"*"是广告/外链,所有内容均转载自互联网,内容与本站无关!
谨供娱乐参考!严禁转载、盗链等一切不法行为!
Copyright ©2012 - 2024 【澳门一肖一码必中一肖】 - 澳门天天好彩 All Rights Reserved










